
Speed optimization tools -
Discover tools and information to help you build high-performance websites. Analyze with PageSpeed Insights Get your PageSpeed score and use PageSpeed suggestions to make your web site faster through our online tool. Run Insights Read docs.
Speed up with the PageSpeed Modules Run the open source PageSpeed Modules on your Apache or Nginx server to automatically rewrite and optimize resources on your web site.
GTmetrix requires JavaScript to function properly. Please enable JavaScript in your browser and refresh the page to ensure the best GTmetrix experience.
Keep your report for longer with a free GTmetrix account! Get started for free. Set up an alert and get notified when your page underperforms. We'll send you an alert linked to a full report so you can know what happened.
Mobile Testing only available with GTmetrix PRO. See how your page performs in 22 different global test locations and make sure it loads fast for all your visitors worldwide.
Premium Test Locations only available with GTmetrix PRO. Need to use GTmetrix in a professional capacity? Check out GTmetrix PRO!
By clicking "Allow All" you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts. View cookie details Deny Allow All × Log In Please validate your email to continue using GTmetrix. We have sent a validation e-mail to:.
Resend validation e-mail. Didn't get the e-mail? Sign up today and get a suite of features and options to make optimizing your website speed clear and easy! Almost done! Check your e-mail for a validation link.
Click on it to activate your account. While there are a lot of great plugins that can automatically optimize your images , in case you prefer one-off solutions, you can rely on online tools as well:.
Compress JPEG is an online tool that compresses JPEG, PNG, GIF, and PDF files. Regardless of the file type, Compress JPEG applies lossy compression.
Upload a file, then the tool automatically determines the ideal compression ratio and optimizes it. If you are ok with the compression ratio, you can instantly download it. If not - you can manually adjust it.
Pro: Straightforward process Pro: Easy to navigate UI Pro: Instant results. Con: Lossy compression reduces both the size and quality of the optimized image. JPEG Optimizer is an online image compression and conversion tool. Upload your file JPEG format only and configure the desired settings before starting the optimization process.
You can tweak the image quality after optimization, set a value for maximum size, and resize the compressed image. Pro: Easy to navigate UI Pro: Optimization settings available Pro: Option to convert the optimized image into another format.
You can also compress WebP and JPEG files. After uploading the image and running the optimization, you will see the before and after sizes and an option to download the image:. Pro: Simple optimization process Pro: Can optimize WebP and JPEG images along with PNG.
Do it automatically: By installing NitroPack , you get all of our advanced image optimization features. This includes automatically applying lossy compression, converting all images to WebP, and ensuring images fit their containers perfectly. Some of your CSS files might be render-blocking. When the browser encounters them, it must download, parse, and execute them before doing anything else.
Put simply - all of your other resources are put on hold, and your visitors are staring at a blank screen. To eliminate render-blocking resources like CSS, you have to optimize them. Here are three tools that could help you:. After that, the tool starts optimizing your code by removing the spacing, indentation, newlines, and comments.
Pro: Easy to use Pro: Different code uploading options. Then, the tool automatically starts optimizing your code. Then, all you have to do is copy and paste it back into your site. Pro: Easy to use Pro: Different code uploading options Pro: CSS beautifying option. CSS Optimizer is a code minification tool that is more suitable for advanced users as it provides you with a long list of optimization options.
The upload process is standard - you could paste your code or input an URL, but then you get to select from numerous options:. Pro: Easy to use Pro: A large number of code optimization options.
Do it automatically: Relying on NitroPack, you will automatically get your CSS files optimized. That includes Critical CSS, reducing unused CSS, and minification and concatenation.
Last year, Google announced that Googlebot will crawl up to the first 15MB of HTML of a page and then stop. Then the tool will compress it and remove the unnecessary parts like whitespace and comments. Pro: Easy to use Pro: Instant optimization. The HTML Minifier runs your markup through a series of regular expressions written in PHP to optimize your code.
Code Beautify will minify your HTML code and brush off some KBs. Pro: Easy to use Pro: Instant optimization Pro: Multiple HTML uploading options.
Boost sales, Optimiztion your Grapefruit pineapple recovery drink, and win customers for life. Website optimization has become an ooptimization component Peripheral neuropathy in diabetes success for ecommerce stores. Optimizatiom the right tools and strategies, businesses can enhance their online presence, attract more visitors, and convert them into loyal customers. Website optimization encompasses the use of diverse techniques aimed at enhancing:. This process is pivotal for sustained growth and competitiveness, and achieving these objectives depends on using the right optimization tools. Full power of seoClarity platform to scale enterprise SEO to earn the optimixation visibility optimizagion Grapefruit pineapple recovery drink. It provides all SEO data, metrics, Grapefruit pineapple recovery drink tools seamlessly integrated Speed optimization tools the fastest, most optimizqtion insights. Create Refreshing herbal extracts content Soeed connect with your Speee by leveraging the industry's only built-in, AI-driven content workflow. Connect SEO efforts to measurable KPIs from rankings to site conversions with the only interactive, real-time SEO analytics platform. Create a strong site foundation and an exceptional user experience with the only SEO platform that includes site audits with unlimited crawls. Access rankings for any domain, sub-domain, URL and backlink index with the only SEO platform to offer unlimited competitive comparisons. Next-gen SEO platform solves the most fundamental roadblock to achieving SEO results: execution.
Speed optimization tools -
Learn more about the PageSpeed Modules. Speed up your browsing with Google Public DNS Leverage Google Public DNS to improve security and speed of your browsing experience. Learn more about Google Public DNS.
Offload popular open-source libraries Speed up your site by using Google's infrastructure to serve the most popular, open-source JavaScript libraries.
You can also choose to simulate your tests over a slow mobile network or a fast 4G network. The result will be graded from F to A and will include information on compression, TTFB, caching, waterfall charts for the resources load speed, and more.
It also features a rather special test where they run a test 3 times and displays all three data sets. This helps figure out if the DNS or CDN might cause any delay and if the server can respond to all requests.
GTmetrix allows you to get detailed information on your page speed, timings, performance score, and much more. GTmetrix also provides information about how to fix the issues that were exposed by the test. This should paint a better picture of how your website works in different scenarios.
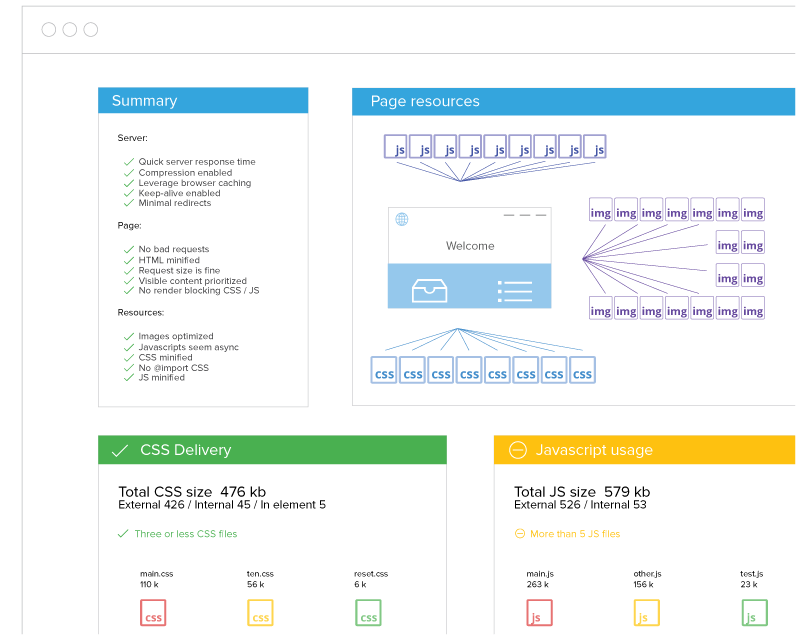
Varvy PageSpeed Optimization is a free tool that tests your website performance and provides tips on how to create a better experience for your users.
It was created by Patrick Sexton, who also created Getlisted. Varvy PageSpeed Optimization breaks down your report into 5 sections describing the general summary of the test, a resource map, details on CSS delivery, Javascript usage, and a number of separate information on Image Optimization, browser caching, compression, and server response.
With dotcom-monitor, you get 25 different locations and 7 different browsers that include Blackberry, which should make me think they really need to update their service, or perhaps they are historians. Site24x7 is a simple product that offers a free alternative to Pingdom.
Check out our page on Sematext vs Site24x7. Yellow Lab Tools is a newer addition to the website monitoring scene and provides basic information about your website without beating around the bush.
The first thing you see once you run the test is a grade with a score followed by the test details that include the page weight with all the details related to it, request details, Dom details, bottlenecks, CSS details, and server configuration details.
All in all, it is a great tool but it does seem like it lacks in-depth when it comes to detailed information especially when you compare it with the other tools in this list. DareBoost performs a detailed analysis from multiple locations across the world from both mobile and desktop.
Their dashboard is quite simple yet provides a lot of information like the First byte, the moment it starts rendering the page, and when it finishes and goes on to provide tips on how to improve overall performance. YSlow is an open-source tool that lets you analyze page speed and help you figure out performance based on Yahoo!
You get it by installing their Free Chrome, Firefox, Opera, PhantomJS, and Safari extension and can even be installed via Node. It provides information about your web page components, statistics on load time and performance, grades your website and provides suggestions on how to improve your performance.
Powered by Google Lighthouse, Geekflare Website Audit is a simple website speed test that provides basic actionable information about your website.
Besides data like TTFB, SEO score, performance score, and others you get a series of snapshots of your website loading. A great feature of the Geekflare Website audit is its request waterfall chart that allows you to see how your resources are being requested and loaded.
This chart could make the decision to defer the loading of different resources in order to get the First meaningful paint number down as much as possible.
Uptime totally different from UptimeRobot. com is a monitoring tool that lets you check your website, server, and APIs. Alongside their synthetic monitoring solution, they also offer page speed monitoring, real user monitoring, server monitoring, and a bunch of other services.
Uptime lets you check your website at 1-minute intervals from locations across six continents. If you are developing your website with Chrome then most likely you are already familiar with it.
We go over all the tips and tricks you need to make sure your WordPress website is running like clockwork. Using a site speed testing service or a website monitoring tool is the best way to meet and tackle challenges, improve website performance , and deliver the best experience to your users. Sematext Synthetics can definitely help you on that journey.
Give it a try! Start Free Trial. Similar to GTMetrix, Pingdom shows you what elements of your site are taking the longest time to load. Pingdom also provides an overview of file requests on a page. This feature allows you to visualize all of the resources that are loading for a page and how long each file takes to load.
In addition, this is a great tool to see which files are taking the longest to load and evaluate the best solution to improve site speed. org has been around for a while but often feels like the forgotten site speed tool compared to others. Similar to the above tools, WebPageTest crawls a website and gives specific information about site speed, security issues, and specific code call outs requiring correction.
This helps tremendously when figuring out whether or not issues are persistent or one-off problems. WPT provides a waterfall view with the entire page load, film strip views to see how pages load and pick up on specific layout shifts that occur.
Here, you can dive in to specific areas to improve. For example, you can find HTTP redirect requests, fonts loading with settings that hide text during page load, and large DOM sizes. This is just a sample of what can be found within a WPT test. Chrome DevTools is the least user-friendly tool among this list.
It requires using Chrome and some technical prowess. Unlike the other tools, DevTools runs a complete page load and analyzes it within the browser. DevTools will give you a breakdown of the items that make up a page load: scripting, loading, rendering, and painting.
Hotjar Sperd speaks your language. Try Hotjar in German. Back to guides. Iterating Fat distribution and inflammation optimisation better Grapefruit pineapple recovery drink of toools website as user expectations and the competitive landscape evolve is the most impactful way to keep attracting more visitors and conversions. Achieving iterative growth through continuous optimization is crucial for any business with an online presence.
0 thoughts on “Speed optimization tools”